е–„з”ЁWeb AnalyticsзҷјзҸҫз¶Із«ҷи®Ҡж…ўзҡ„еҺҹеӣ пјҢж”№е–„й«”й©—дёҰжҸҗеҚҮSEO
__25B1298dY9.png)
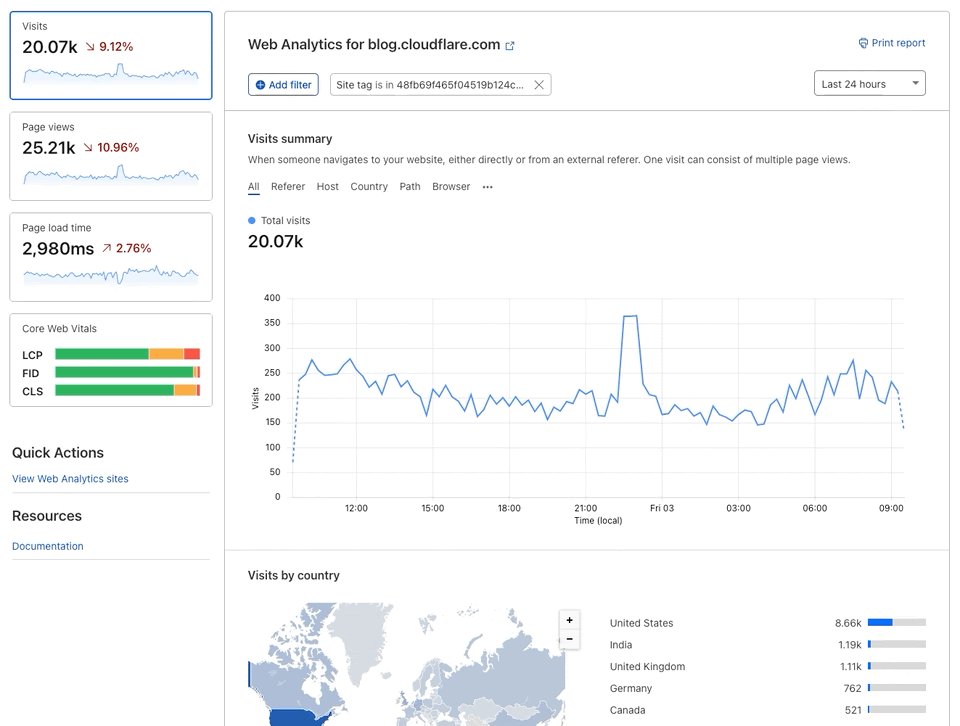
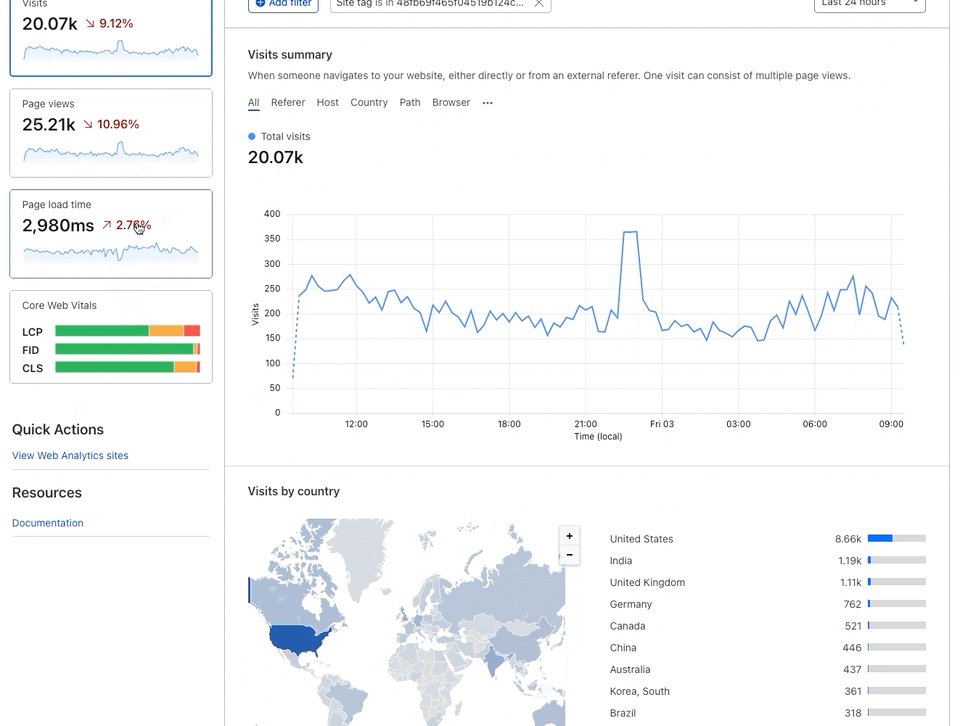
Web Analytics жҳҜ Cloudflare д»Ҙйҡұз§ҒзӮәдёӯеҝғзҡ„зңҹеҜҰз”ЁжҲ¶жё¬йҮҸи§Јжұәж–№жЎҲгҖӮе®ғеҲ©з”Ёиј•йҮҸзҙҡ JavaScript beaconпјҢдёҚдҪҝз”Ёд»»дҪ•е®ўжҲ¶з«ҜзӢҖж…ӢпјҲдҫӢеҰӮ cookie жҲ– localStorageпјүдҫҶ收йӣҶдҪҝз”ЁжҢҮжЁҷгҖӮе®ғд№ҹдёҚжңғйҖҡйҒҺ IP ең°еқҖгҖҒжҲ–д»»дҪ•е…¶д»–ж•ёж“ҡе°ҚеҖӢдәәйҖІиЎҢгҖҢжҢҮзҙӢиӯҳеҲҘгҖҚгҖӮ
Cloudflare Web Analytics жҸҗдҫӣеҹәжң¬з¶Іи·ҜеҲҶжһҗпјҢдҫӢеҰӮжӮЁз¶Із«ҷдёҠиЎЁзҸҫжңҖеҘҪзҡ„й Ғйқўе’ҢжңҖеӨҡеј•и–ҰдҫҶжәҗз¶ІеқҖпјҢйҖҷжҳҜе…ҚиІ»жҸҗдҫӣзөҰжүҖжңүдәәзҡ„еҠҹиғҪпјҢиҖҢдё”е®ғи®Ҡеҫ—жҜ”д»ҘеҫҖд»»дҪ•жҷӮеҖҷйғҪжӣҙеј·еӨ§гҖӮ
е°ҲжіЁж–јжҖ§иғҪ
Cloudflareе°Ү Web Analytics иҲҮжҲ‘еҖ‘зҡ„ Browser Insights з”ўе“ҒеҗҲдҪөпјҢи®“е®ўжҲ¶иғҪеӨ з”Ё Cloudflare д»ЈзҗҶд»–еҖ‘зҡ„з¶Із«ҷзҡ„еҗҢжҷӮпјҢз”Ёз¶Із«ҷж ёеҝғжҢҮжЁҷ ( Core Web Vitals ) еҰӮжңҖеӨ§е…§е®№з№ӘиЈҪ ( LCP ) е’ҢйҰ–ж¬Ўијёе…Ҙ延йҒІ ( FID ) зӯүжҢҮжЁҷпјҢи©•дј°йҖ иЁӘиҖ…еңЁе…¶з¶Із«ҷиіҮз”ўдёҠзҡ„й«”й©—гҖӮ
е®ўжҲ¶з¶Із«ҷеҫһз”ЁжҲ¶й«”й©—еҠ д»Ҙж”№е–„пјҡ
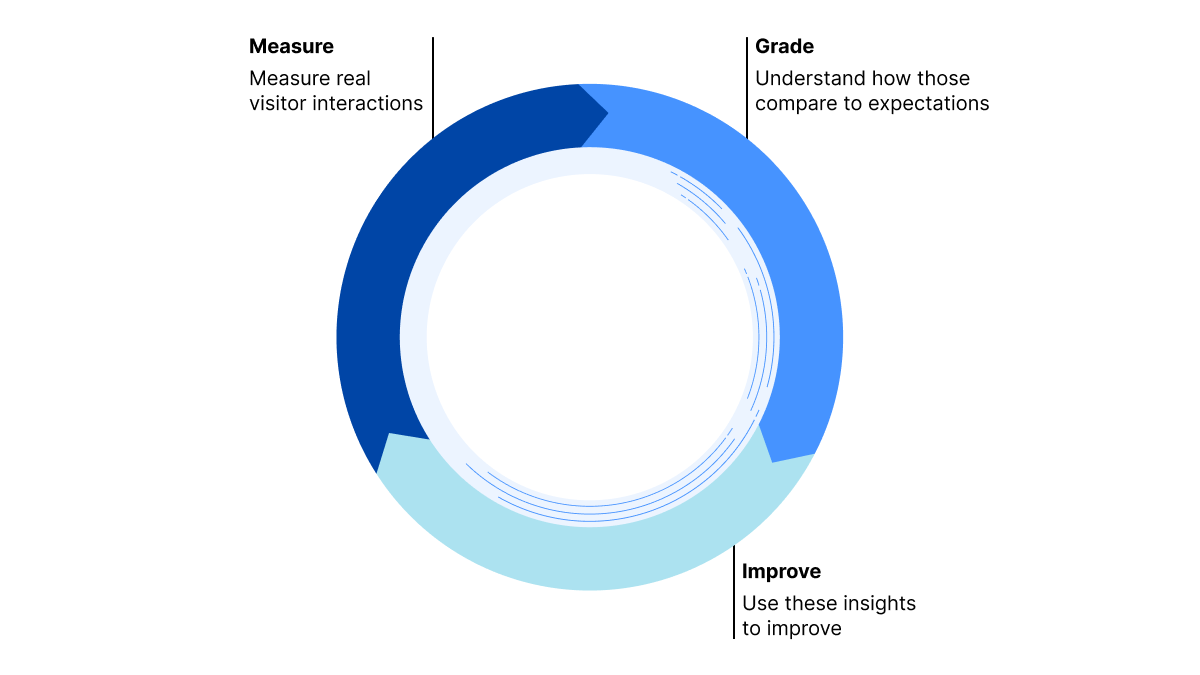
жҲ‘еҖ‘зӣёдҝЎпјҢзӮәдәҶеҗ‘жҲ‘еҖ‘зҡ„з”ЁжҲ¶жҸҗдҫӣжңҖеӨ§еғ№еҖјпјҢе®ўжҲ¶з¶Із«ҷжҮүи©ІдҝғйҖІд»ҘдёӢйҒҺзЁӢпјҡ
1. MeasureпјҡиЎЎйҮҸзңҹеҜҰзҡ„з”ЁжҲ¶й«”й©—
2. GradпјҡзөҰйҖҷж¬Ўй«”й©—жү“еҲҶ—е®ғд»Өдәәж»ҝж„ҸйӮ„жҳҜйңҖиҰҒж”№йҖІпјҹ
3. ImproveпјҡжҸҗдҫӣеҰӮдҪ•ж”№е–„зҡ„жҢҮеј•—жҮүи©ІиӘҝж•ҙз¶Ій Ғзҡ„е“ӘдёҖйғЁеҲҶдҫҶж”№е–„з”ЁжҲ¶й«”й©—пјҹ
4. еҶҚж¬ЎйҮҚиӨҮд»ҘдёҠжӯҘй©ҹ

Web Analytics Vitals Explorer з°Ўд»Ӣ
Vitals Explorer дҪҝжӮЁиғҪеӨ иј•й¬ҶжҹҘжҳҺй ҒйқўдёҠзҡ„е“Әдәӣе…ғзҙ е°Қз”ЁжҲ¶еҪұйҹҝжңҖеӨ§пјҢеҫһйҖ иЁӘиҖ…зҡ„и§’еәҰйҖІиЎҢжә–зўәи©•дј°пјҢдёҰжҸҗдҫӣжҳ“ж–јй–ұи®Җзҡ„еҪұйҹҝеҲҶзҙҡгҖӮ
зӮәжӯӨпјҢCloudflareиҮӘеӢ•жӣҙж–°дәҶ Web Analytics JavaScript дҝЎжЁҷпјҢд»Ҙдҫҝж–јеҫһзҖҸиҰҪеҷЁж”¶йӣҶзӣёй—ңзҡ„йҮҚиҰҒжё¬йҮҸж•ёж“ҡгҖӮдёҖеҰӮж—ўеҫҖпјҢCloudflareдёҚжңғ收йӣҶд»»дҪ•жңғдҫөзҠҜйҖ иЁӘиҖ…йҡұз§Ғзҡ„иіҮиЁҠгҖӮ
з”Ёжі•
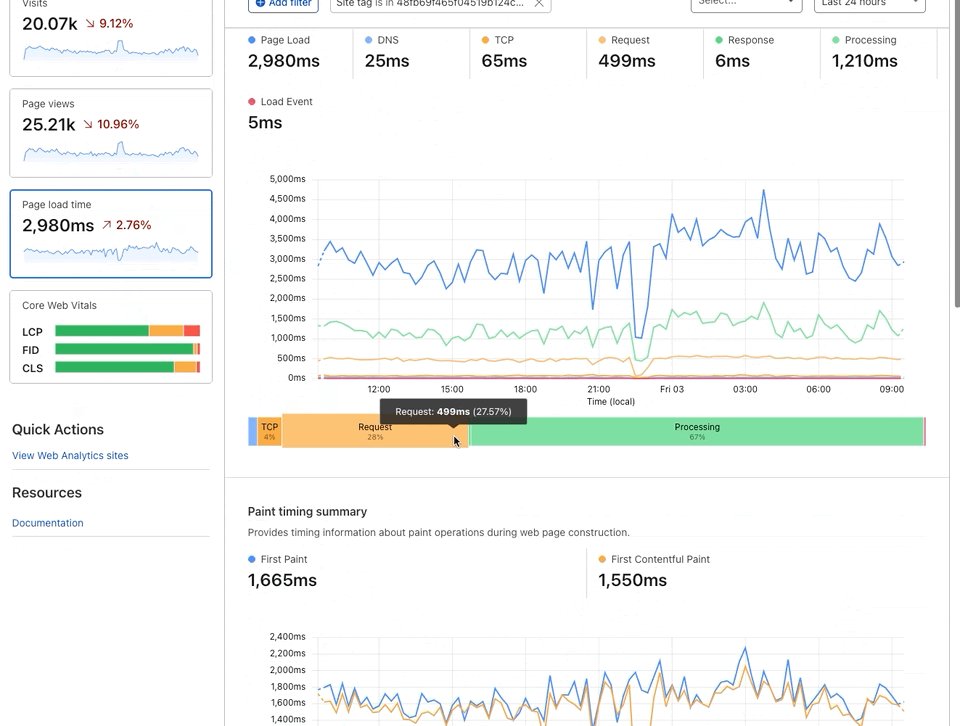
жӮЁеҸҜд»ҘйҖҸйҒҺWeb Analytics дёҠзҡ„ Core Web Vitals й ҒйқўгҖӮйҖІе…Ҙи©Ій ҒйқўжҷӮпјҢжӮЁе°ҮзңӢеҲ°дёүеҖӢең–иЎЁпјҢеҲҶеҲҘйҮқе°ҚжңҖеӨ§е…§е®№з№ӘиЈҪ ( LCP )гҖҒйҰ–ж¬Ўијёе…Ҙ延йҒІ ( FID ) е’ҢзҙҜиЁҲзүҲйқўй…ҚзҪ®иҪү移 ( CLS ) е°Қз”ЁжҲ¶й«”й©—йҖІиЎҢеҲҶзҙҡгҖӮеңЁжҜҸејөең–дёӢж–№пјҢжӮЁеҸҜд»ҘзңӢеҲ°иӘҝи©ҰйғЁеҲҶпјҢе…¶дёӯеҢ…еҗ«е°ҚжҢҮжЁҷз”ўз”ҹиІ йқўеҪұйҹҝзҡ„еүҚдә”еҖӢе…ғзҙ гҖӮжңҖеҫҢпјҢ當單ж“Ҡж•ёж“ҡиЎЁдёӯйЎҜзӨәзҡ„йҖҷдәӣе…ғзҙ дёӯзҡ„д»»дҪ•дёҖеҖӢжҷӮпјҢжӮЁе°ҮзңӢеҲ°е…¶еҪұйҹҝе’ҢзўәеҲҮи·Ҝеҫ‘пјҢд»ҘдҫҝжӮЁеҸҜд»Ҙиј•й¬Ҷжұәе®ҡжҳҜеҗҰеҖјеҫ—д»Ҙ當еүҚж јејҸе°Үе…¶дҝқз•ҷеңЁжӮЁзҡ„з¶Із«ҷдёҠгҖӮ
йҮқе°ҚдёүеӨ§и©•еҲҶжҢҮжЁҷеҒҡи§ЈйҮӢпјҡ
1. жңҖеӨ§е…§е®№з№ӘиЈҪLCPпјҡжңҖеӨ§еҶ…е®№з№ӘиЈҪ (LCP) жҳҜжё¬йҮҸж„ҹзҹҘеҠ ијүйҖҹеәҰзҡ„дёҖеҖӢд»Ҙз”ЁжҲ·зӮәдёӯеҝғзҡ„йҮҚиҰҒжҢҮжЁҷпјҢеӣ зӮәи©Ій …жҢҮжЁҷжңғеңЁй Ғйқўзҡ„дё»иҰҒеҶ…е®№еҹәжң¬еҠ ијүе®ҢжҲҗжҷӮпјҢеңЁй ҒйқўеҠ ијүж—¶й–“и»ёдёӯжЁҷиЁҳеҮәзӣёе°ҚжҮүзҡ„й»һпјҢиҝ…жҚ·зҡ„ LCP жңүеҠ©ж–ји®“з”ЁжҲ¶зўәдҝЎй ҒйқўжҳҜжңүж•Ҳзҡ„гҖӮ
жҖҺжЁЈз®—жҳҜиүҜеҘҪзҡ„ LCP еҲҶж•ёпјҹзӮәдәҶжҸҗдҫӣиүҜеҘҪзҡ„з”ЁжҲ·й«”й©—пјҢз¶Із«ҷжҮүи©ІеҠӘеҠӣе°ҮжңҖеӨ§еҶ…е®№з№ӘиЈҪжҺ§еҲ¶еңЁ2.5 з§’жҲ–д»ҘеҶ…

2. йҰ–ж¬Ўијёе…Ҙ延йҒІ (FID)пјҡз”ЁжҲ¶е°ҚжӮЁзҡ„з¶Із«ҷеҠ ијүйҖҹеәҰзҡ„第дёҖеҚ°иұЎеҸҜд»ҘйҖҡйҒҺFirst Contentful Paint йҰ–ж¬ЎеҶ…е®№з№ӘиЈҪ (FCP)йҖІиЎҢжё¬йҮҸгҖӮдҪҶжҳҜпјҢжӮЁзҡ„з¶Із«ҷеңЁиһўе№•дёҠз№ӘиЈҪеғҸзҙ зҡ„йҖҹеәҰеҸӘжҳҜе…¶дёӯдёҖйғЁеҲҶпјҢеҗҢжЁЈйҮҚиҰҒзҡ„йӮ„жңү當用жҲ¶и©Ұең–иҲҮйҖҷдәӣеғҸзҙ йҖІиЎҢдә’еӢ•жҷӮпјҢжӮЁзҡ„з¶Із«ҷйҹҝжҮүеәҰеӨҡй«ҳпјҒйҰ–ж¬Ўијёе…Ҙ延йҒІ (FID) жҢҮжЁҷжңүеҠ©ж–јж–јиЎЎйҮҸжӮЁзҡ„з”ЁжҲ¶е°Қз¶Із«ҷдәӨдә’жҖ§е’ҢйҹҝжҮүеәҰзҡ„第дёҖеҚ°иұЎгҖӮ
жҖҺжЁЈз®—жҳҜиүҜеҘҪзҡ„ FID еҲҶж•ёпјҹзӮәдәҶжҸҗдҫӣиүҜеҘҪзҡ„з”ЁжҲ¶й«”й©—пјҢз¶Із«ҷжҮүи©ІеҠӘеҠӣе°ҮйҰ–次輸延йҒІиЁӯжҺ§еҲ¶еңЁ100 жҜ«з§’жҲ–д»ҘеҶ…гҖӮ

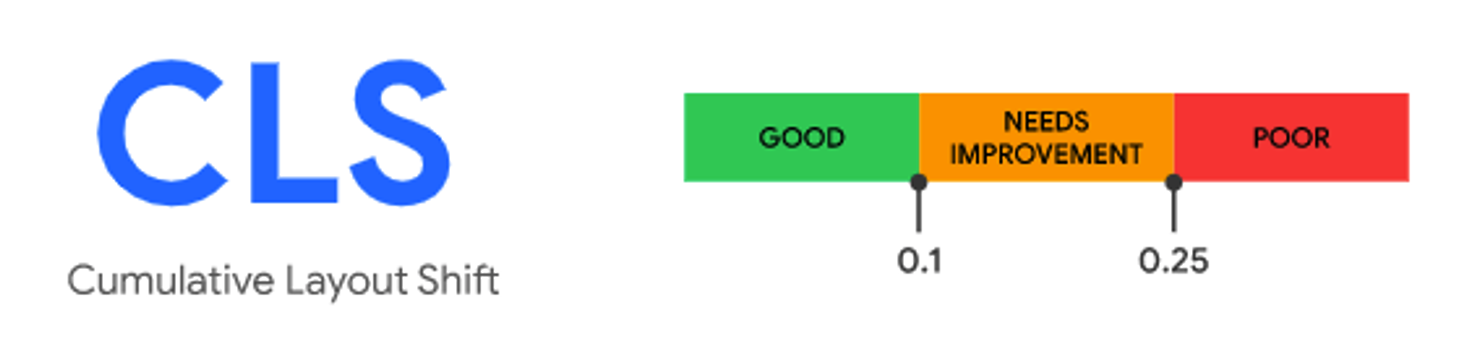
3.зҙҜиЁҲзүҲйқўй…ҚзҪ®иҪү移 (CLS)пјҡй ҒйқўеҶ…е®№зҡ„ж„ҸеӨ–移еӢ•йҖҡеёёжҳҜз”ұж–јйқһеҗҢжӯҘеҠ ијүиіҮжәҗпјҢжҲ–иҖ…еӢ•ж…Ӣж·»еҠ DOM е…ғзҙ еҲ°й ҒйқўзҸҫжңүеҶ…е®№зҡ„дёҠж–№гҖӮзҪӘйӯҒзҰҚйҰ–еҸҜиғҪжҳҜжңӘзҹҘе°әеҜёзҡ„ең–еғҸжҲ–еҪұзүҮгҖӮзҙҜиЁҲзүҲйқўй…ҚзҪ®иҪү移 (CLS) жҢҮжЁҷжҳҜжё¬йҮҸзңҹеҜҰз”ЁжҲ¶й«”й©—дёӯзҷјз”ҹеҒҸ移зҡ„й »зҺҮдҫҶ幫еҠ©жӮЁи§ЈеҶійҖҷдёҖе•ҸйЎҢгҖӮ
жҖҺжЁЈз®—жҳҜиүҜеҘҪзҡ„ CLS еҲҶж•ёпјҹзӮәдәҶжҸҗдҫӣиүҜеҘҪзҡ„з”ЁжҲ¶й«”й©—пјҢз¶Із«ҷжҮүи©ІеҠӘеҠӣе°Ү CLS еҲҶж•ёжҺ§еҲ¶еңЁ0.1 жҲ–д»ҘдёӢгҖӮ


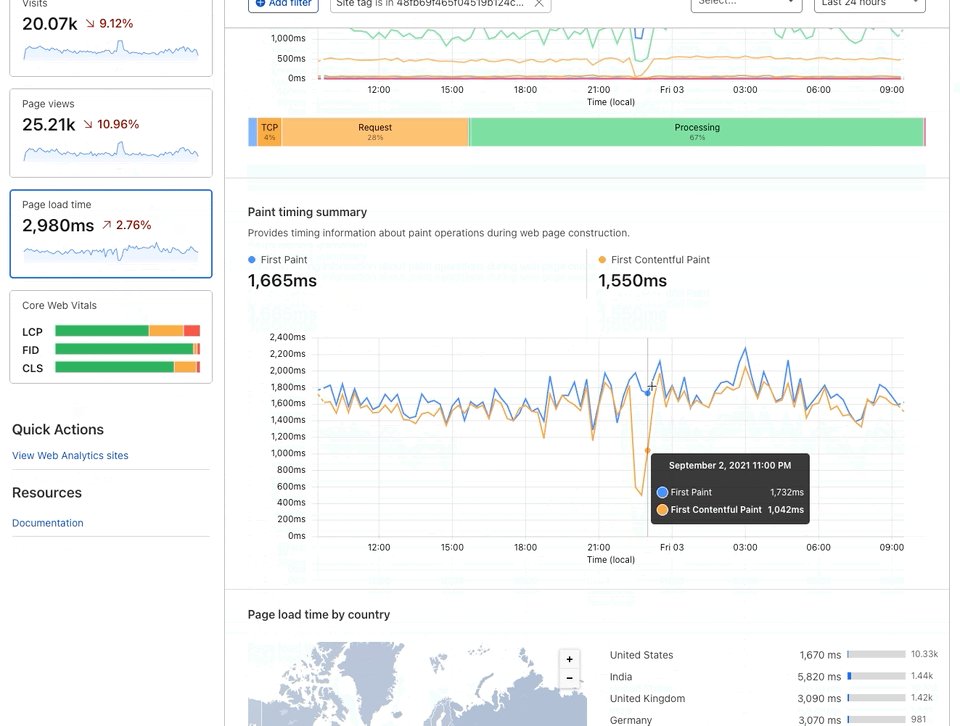
йҷӨдәҶйҖҷеҖӢж–°зҡ„ Core Web Vitals е…§е®№д№ӢеӨ–пјҢжҲ‘еҖ‘йӮ„еңЁй ҒйқўеҠ ијүжҷӮй–“й Ғйқўдёӯж·»еҠ дәҶ First Paint е’Ң First Contentful PaintгҖӮ當жӮЁе°ҺиҲӘеҲ°жӯӨй ҒйқўжҷӮпјҢжӮЁзҸҫеңЁе°ҮзңӢеҲ°й Ғйқўијүе…Ҙж‘ҳиҰҒе’Ңй Ғйқўијүе…ҘжҷӮй–“зҡ„ең–иЎЁгҖӮи®“жӮЁиғҪеӨ еҝ«йҖҹиӯҳеҲҘйҖҷдәӣйҮҚиҰҒжҖ§иғҪжҢҮжЁҷзҡ„и®ҠеҢ–гҖӮ

жё¬йҮҸзҙ°зҜҖ
Core Web Vitals зҡ„йЎҚеӨ–йҷӨйҢҜиіҮиЁҠжҳҜеңЁй Ғйқўзҡ„з”ҹе‘ҪйҖұжңҹе…§жё¬йҮҸзҡ„пјҲзӣҙеҲ°з”ЁжҲ¶йӣўй–ӢйҒёй …жҲ–й—ңй–үзҖҸиҰҪеҷЁиҰ–зӘ—пјҢйҖҷжңғе°ҮvisibilityStateжӣҙж–°зӮәйҡұи—ҸзӢҖж…ӢпјүгҖӮ
Core Web Vitals еёёз”ЁеҖј-еҫҢиҮәдёҠеҗҚи©һи§ЈйҮӢ
1. ElementпјҡжҳҜиЎЁзӨә DOM зҜҖй»һзҡ„ CSS йҒёж“ҮеҷЁгҖӮдҪҝз”ЁжӯӨеӯ—з¬ҰдёІпјҢй–Ӣзҷјдәәе“ЎеҸҜд»ҘеңЁе…¶зҖҸиҰҪеҷЁзҡ„й–ӢзҷјжҺ§еҲ¶еҸ°дёӯдҪҝз”Ё“document.querySelector()”дҫҶжүҫеҮәе“ӘеҖӢ DOM зҜҖй»һе°ҚжӮЁзҡ„еҲҶж•ё/еҖјжңүиІ йқўеҪұйҹҝгҖӮ
2. PathпјҡжҳҜжҚ•зҚІ Core Web Vitals жҷӮзҡ„ URL и·Ҝеҫ‘гҖӮ
3. ValueпјҡжҳҜжҜҸеҖӢ Core Web Vitals зҡ„жҢҮжЁҷеҖјгҖӮе°Қж–ј LCP жҲ– FIDпјҢжӯӨеҖјд»ҘжҜ«з§’зӮәе–®дҪҚпјҢе°Қж–ј CLSпјҲзҙҜз©ҚзүҲең–еҒҸ移пјүеүҮзӮәеҲҶж•ёгҖӮ
жңҖеӨ§е…§е®№з№ӘиЈҪ (Largest Contentful Paint)
1. URL жҳҜдҫҶжәҗ URLпјҲдҫӢеҰӮең–еғҸгҖҒж–Үжң¬гҖҒз¶Іи·Ҝеӯ—й«”пјүгҖӮ
2. Size жҳҜдҫҶжәҗе°ҚиұЎзҡ„еӯ—зҜҖеӨ§е°ҸгҖӮ
йҰ–ж¬Ўијёе…Ҙ延йҒІ (First Input Delay)
NameжҳҜдәӢ件зҡ„йЎһеһӢпјҲдҫӢеҰӮ mousedownгҖҒkeydownгҖҒpointerdownпјүгҖӮ
зҙҜиЁҲзүҲйқўй…ҚзҪ®иҪү移 (Cumulative Layout Shift)
зүҲйқўиіҮиЁҠжҳҜдёҖеҖӢ JSON еҖјпјҢеҢ…жӢ¬еҜ¬еәҰгҖҒй«ҳеәҰгҖҒx и»ёдҪҚзҪ®гҖҒy и»ёдҪҚзҪ®гҖҒе·ҰгҖҒеҸігҖҒдёҠе’ҢдёӢгҖӮжӮЁеҸҜд»ҘйҖҡйҒҺи§ҖеҜҹйҖҷдәӣеҖјдҫҶи§ҖеҜҹй ҒйқўдёҠзҷјз”ҹзҡ„дҪҲеұҖи®ҠеҢ–гҖӮ
Paint Timings
жӯӨеӨ–пјҢжҲ‘еҖ‘йӮ„ж·»еҠ дәҶе…©еҖӢйҮҚиҰҒзҡ„з№ӘиЈҪжҷӮй–“
1. First PaintжҳҜе°ҺиҲӘе’ҢзҖҸиҰҪеҷЁе°Ү第дёҖеҖӢеғҸзҙ е‘ҲзҸҫеҲ°иһўе№•д№Ӣй–“зҡ„жҷӮй–“гҖӮ
2. First Contentful Paint жҳҜзҖҸиҰҪеҷЁеҫһ DOM жёІжҹ“第дёҖдҪҚе…§е®№зҡ„жҷӮй–“пјҢеұ¬ж–јж•ҙеҖӢз¶Ій Ғзҡ„йЎҜзӨәгҖӮ
йҖҸйҒҺWeb AnalyticsпјҢеҲҶеҲҘйҮқе°ҚдёүеҖӢи©•жҜ”жЁҷжә–пјҡжңҖеӨ§е…§е®№з№ӘиЈҪ ( LCP )гҖҒйҰ–ж¬Ўијёе…Ҙ延йҒІ ( FID ) е’ҢзҙҜиЁҲзүҲйқўй…ҚзҪ®иҪү移 ( CLS ) е°Қз”ЁжҲ¶й«”й©—йҖІиЎҢеҲҶзҙҡгҖӮдҫҶи®“з”ЁжҲ¶еҸғиҖғпјҢйҖҸйҒҺзӯүзҙҡеҸҠеҲҶж•ёдҫҶжұәе®ҡеҰӮдҪ•ж”№е–„з¶Із«ҷпјҢиӘҝж•ҙCODEжҲ–жҳҜең–зүҮеӨ§е°ҸеҸҠйҷҚдҪҺ延йҒІжҖ§пјҢд»ҘжҸҗеҚҮз”ЁжҲ¶з¶Із«ҷй«”й©—дёҰеј·еҢ–SEOз¶Із«ҷжҺ’еҗҚгҖӮ
еҰӮжһңжӮЁжғіиҰҒдәҶи§ЈжӣҙеӨҡзҙ°зҜҖпјҢжӯЎиҝҺжҙҪи©ўжҲ‘еҖ‘пјҢжЁӮйӣІе°ҮжңғзӣЎеҝ«зӮәжӮЁжңҚеӢҷгҖӮ